The Power of Conversation
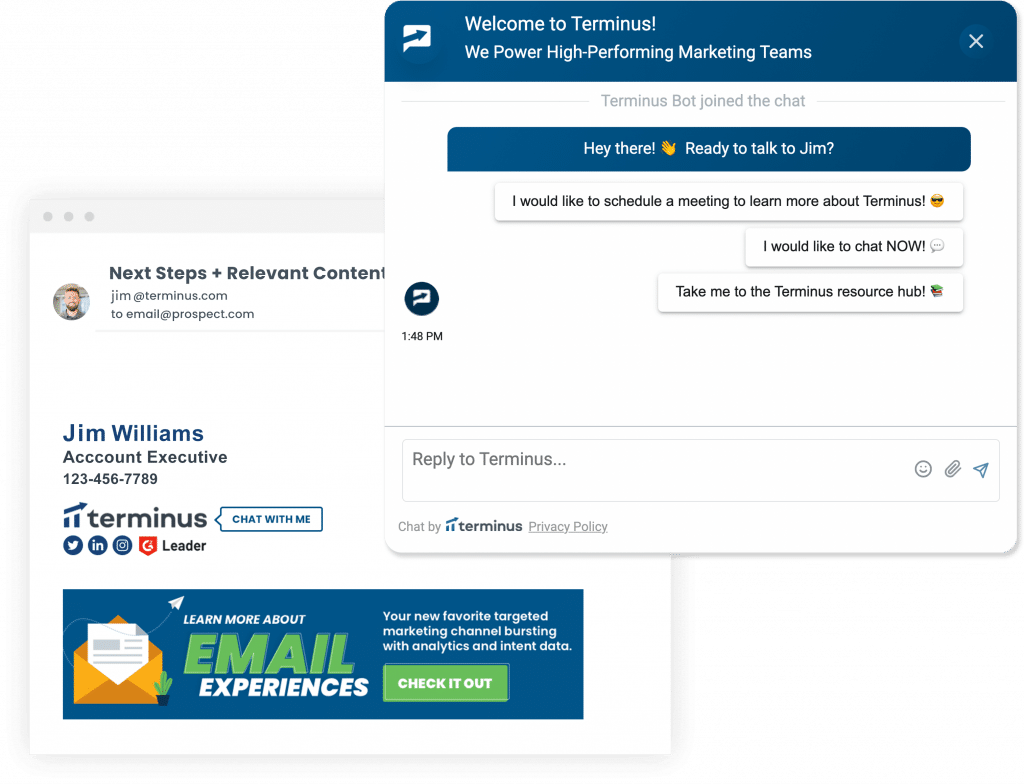
Terminus Chat Experiences is transforming the way companies engage with their prospects and customers. Our powerful chatbot creates a more relevant buyer journey the moment someone lands on your website. With Chat Experiences, you’ll convert more qualified visitors, route leads to your sales team faster, and book more meetings.
Connected with Qualified Leads
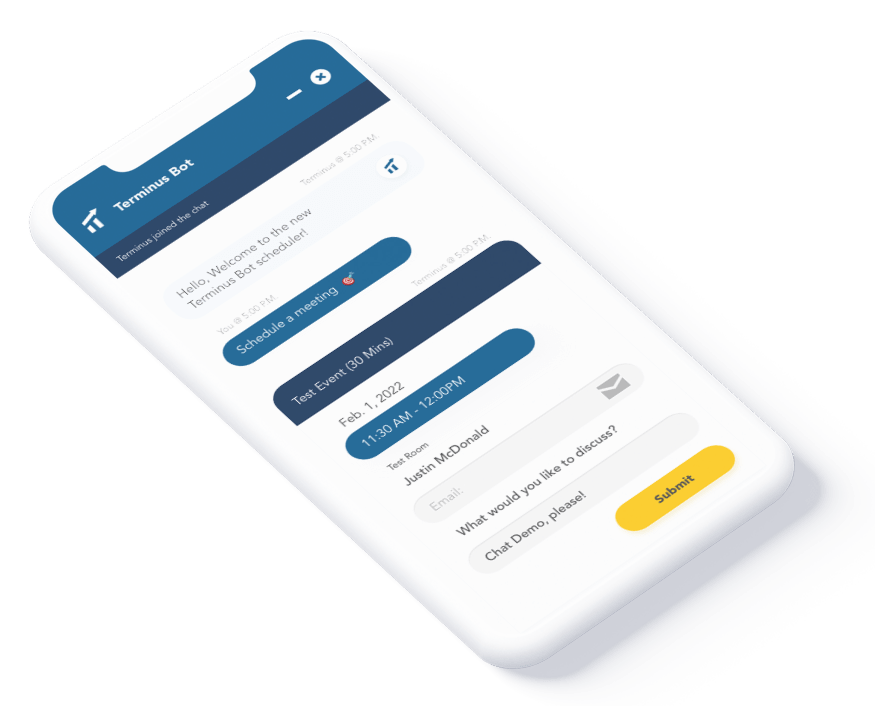
- Book meetings 24/7 with the built-in calendar scheduler
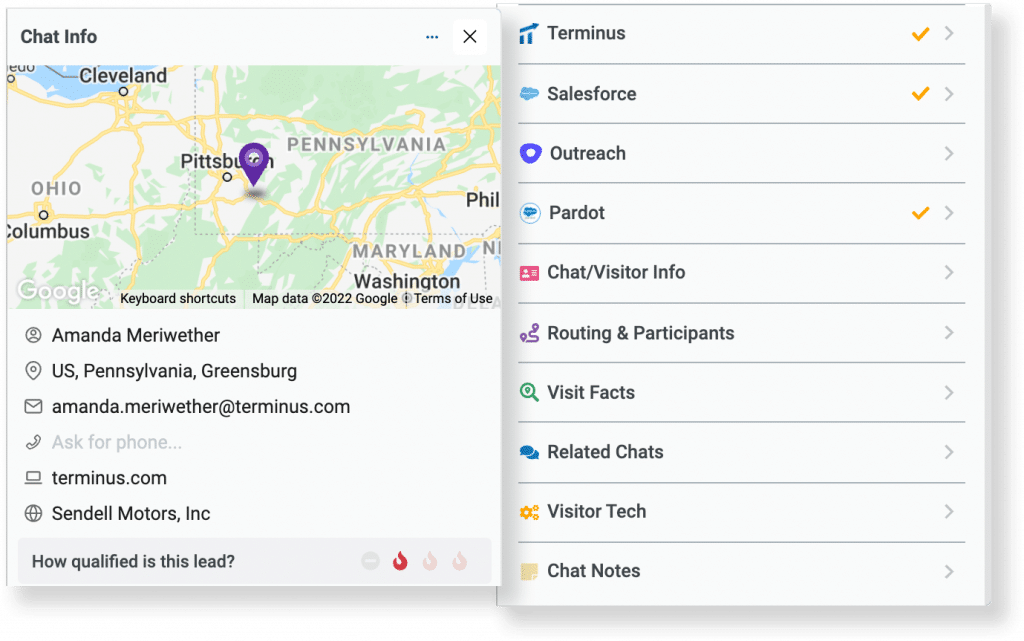
- Intelligently qualify inbound traffic and collect visitor data
- Trigger sales automation and engagement using your connected tech stack

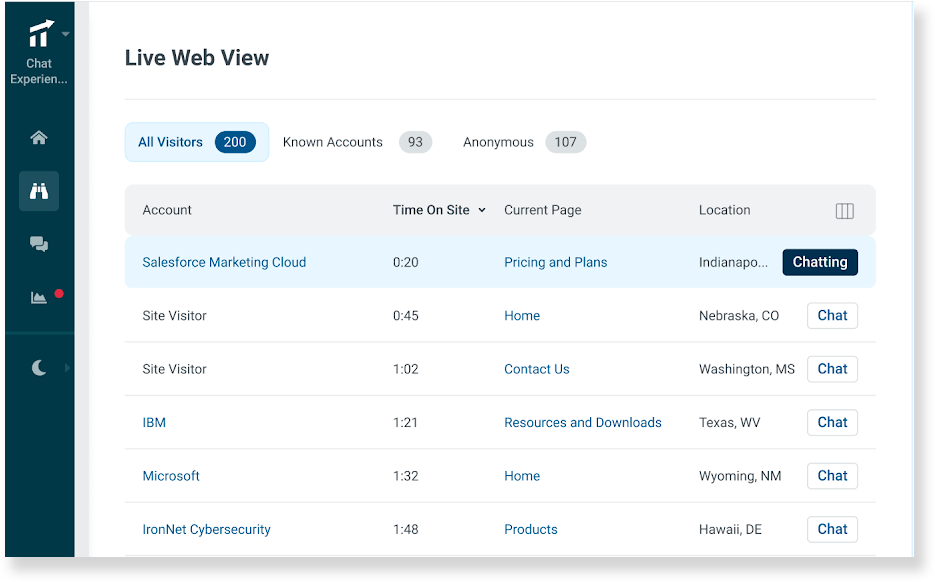
Intent at the Highest Level
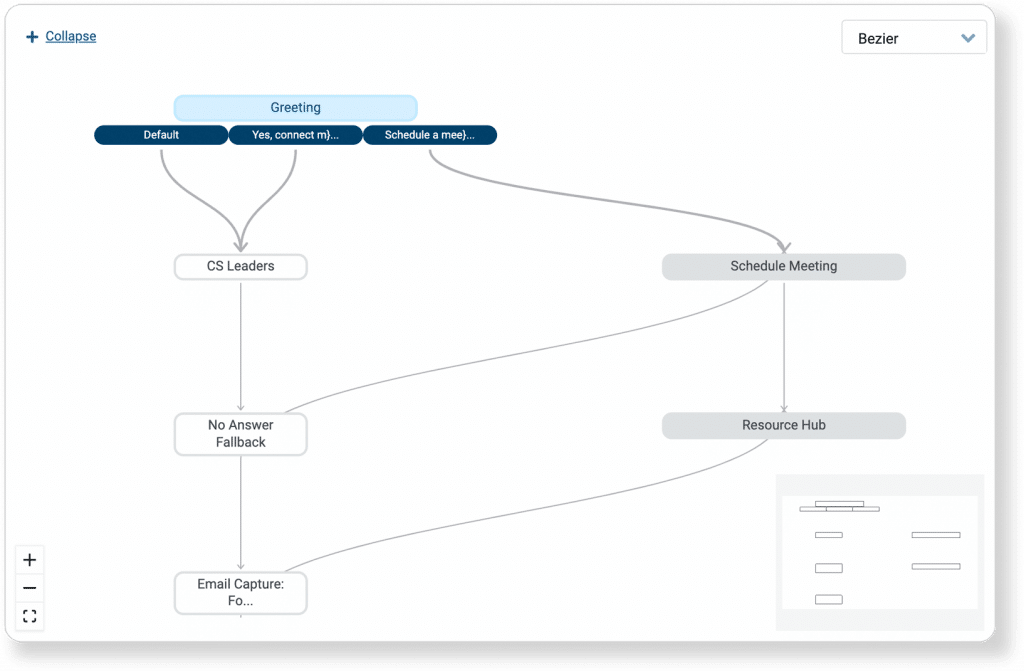
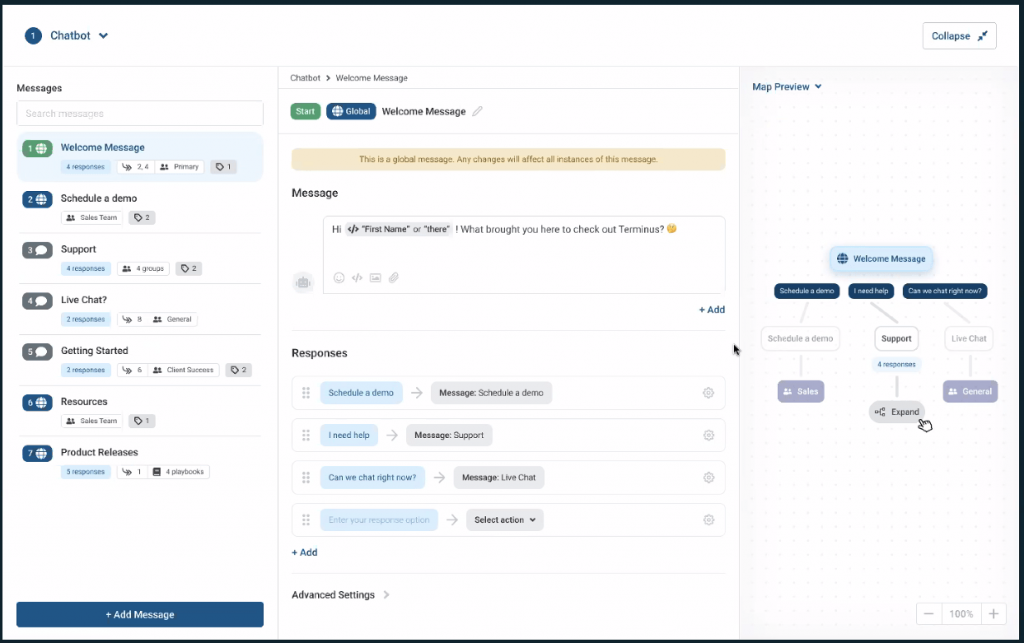
- Build relevant playbooks that guide prospects through the buying cycle
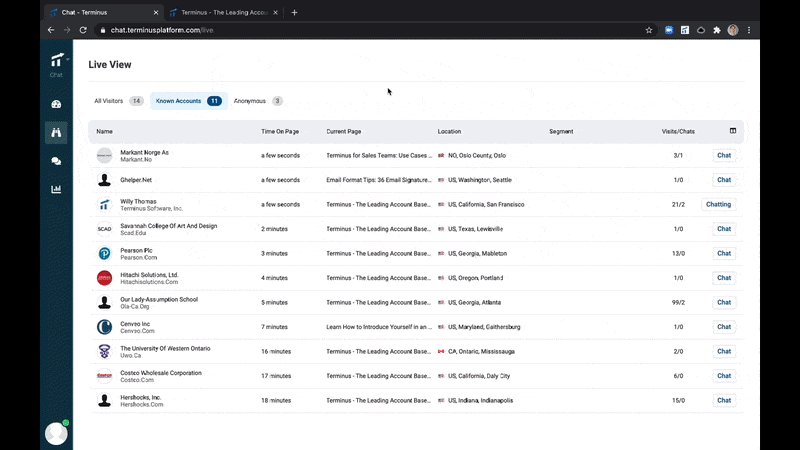
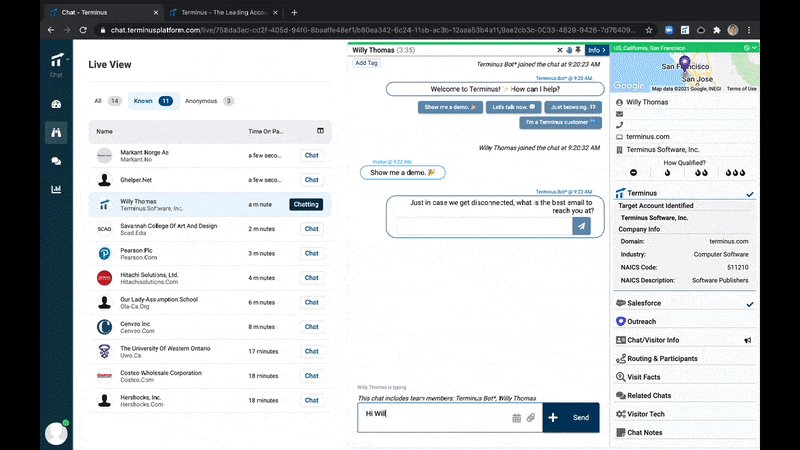
- Proactively engage key accounts the moment they land on your website with Live View
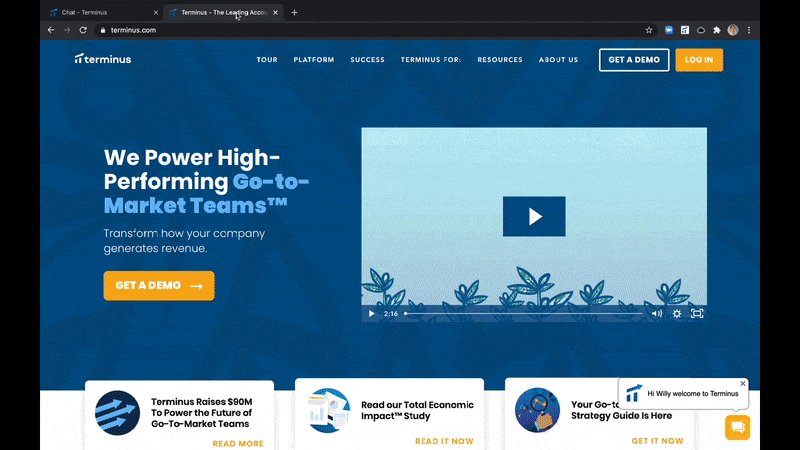
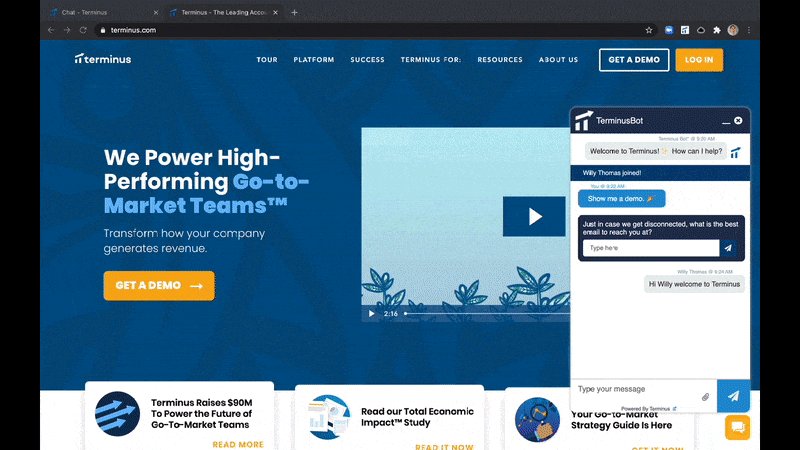
- Turn every marketing touchpoint into a conversation with Chat From Anywhere™

Convert Target Accounts
- Run orchestrated campaigns specifically for your ABM target accounts
- Intuitively construct playbooks linearly or visually using the Hybrid Playbook Builder based on segment, product intent, or industry.
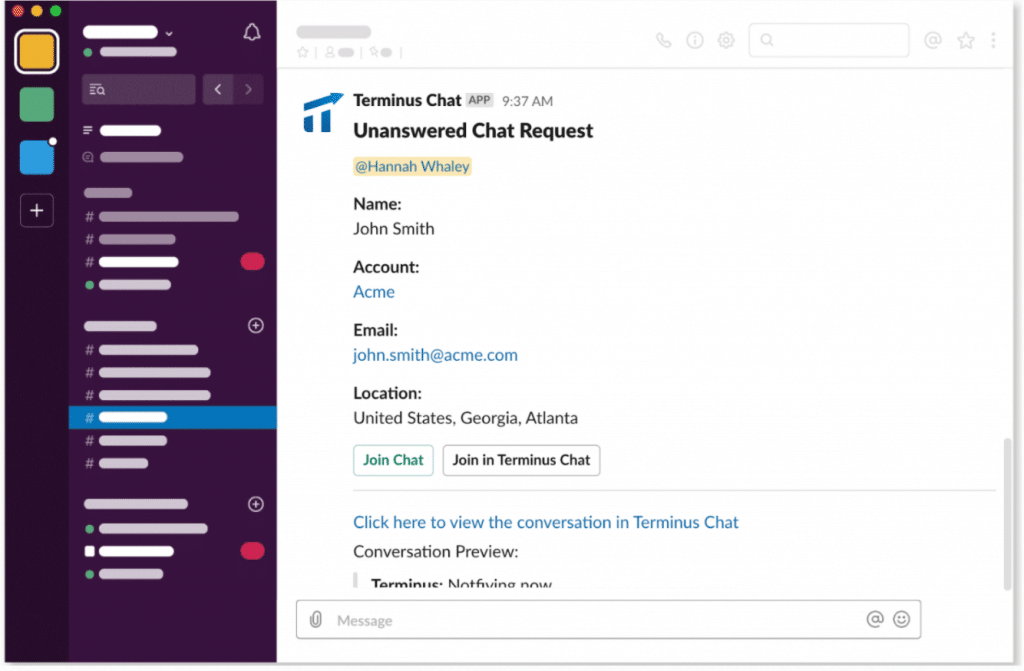
- Instantly route inbound chats to the responsible rep

Want to see Chat Experiences in action?
Native Multi-Channel ABM Drives Better Results
Create impactful buyer experiences with coordinated, personalized, and scalable multi-channel campaigns with Terminus. Use Chat Experiences to weave in relevant playbooks that guide buyers through the entire funnel. Sophisticated targeting and routing allows you to build out your existing ABM strategy to proactively reach out to your top accounts at the right time with the right content.
Your ads are more effective when paired with Terminus Chat Experiences. Need proof?
700%
increase in target account engagement over advertising alone.
1,600%
increase in conversations over advertising alone.
Profisee amped up their demo page with Terminus Chat Experiences
In just 45 days, Profisee’s most popular chatbot (on their demo page), drove:
41%
increase in booked meetings/demos
55%
increase in booked meetings/demos when live chat interaction took place

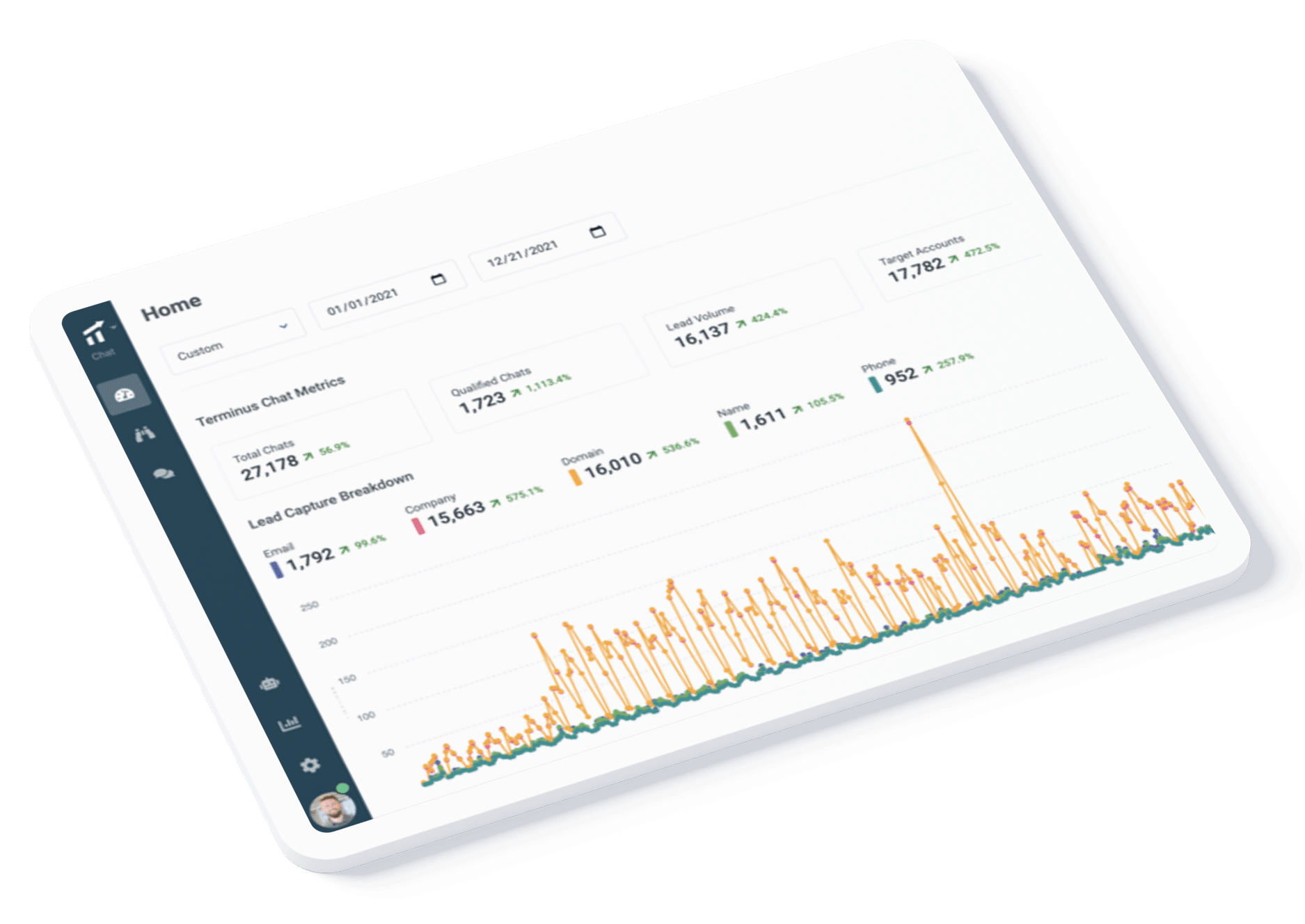
Analytics & Reporting
Terminus Chat Experiences includes over 50 out-of-the-box reports to show the full value of chat and help you optimize your conversational marketing strategy. Gain insight into which plays are getting the most use and uncover how productive your chatbot and human interactions are.
Powerful Chat Integrations
Chat Experiences is native to the Terminus platform, but you can buy it on its own. It will fully integrate with your sales automation platform, your marketing automation platform, and your CRM.
Terminus Chat is integrated with: